echarts使用步骤文档
[TOC]
介绍
目前我们已经采集到一定数量的用户数据,管理者希望能够查看这些用户数据。
需要将数据库中存储的原始数据进行初步的统计分析后,以可视化图表的形式加以展示。
例如:显示用户各类操作的总数量和比例。
实现数据可视化的途径
- 传统软件工具:Excel,Power Point等办公软件
- 现代BI平台(全自动):Power BI (商用)、Superset(开源)
- 可视化插件(半自动):ECharts
本例中通过ECharts实现数据可视化需求。
1.echarts使用步骤
1.快速上手的解析
- 在页面中引入echarts.js文件
- 在页面中声明div作为图表的容器
- 在页面中编写JS代码,初始化图表
- 创建图表对象,绑定容器id
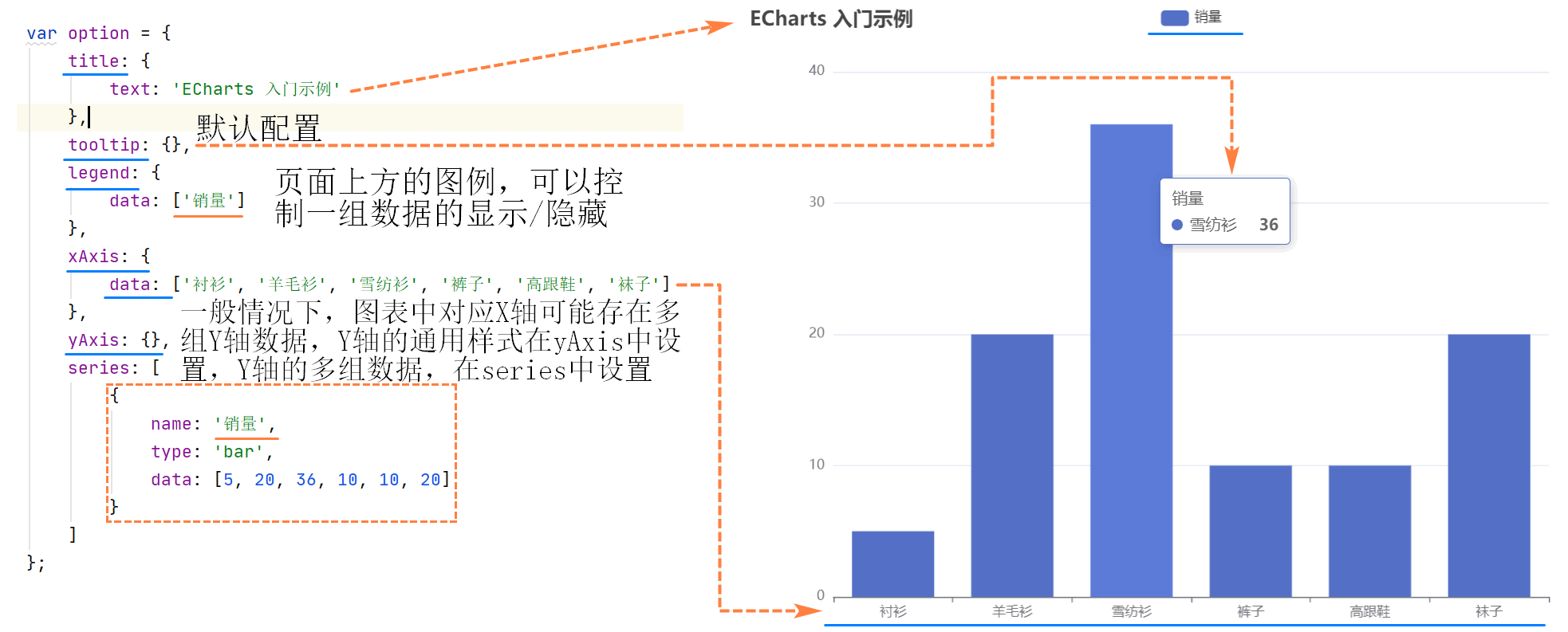
- 创建配置对象,对图表样式和数据进行配置
- 使用图表对象应用配置对象,在页面上显示图表

2.代码示例
1 |
|
3.模板代码
1 |
|
4.找到想要的配置文件
1.方法一
先找功能类似的echarts图标,研究对应的标签名字
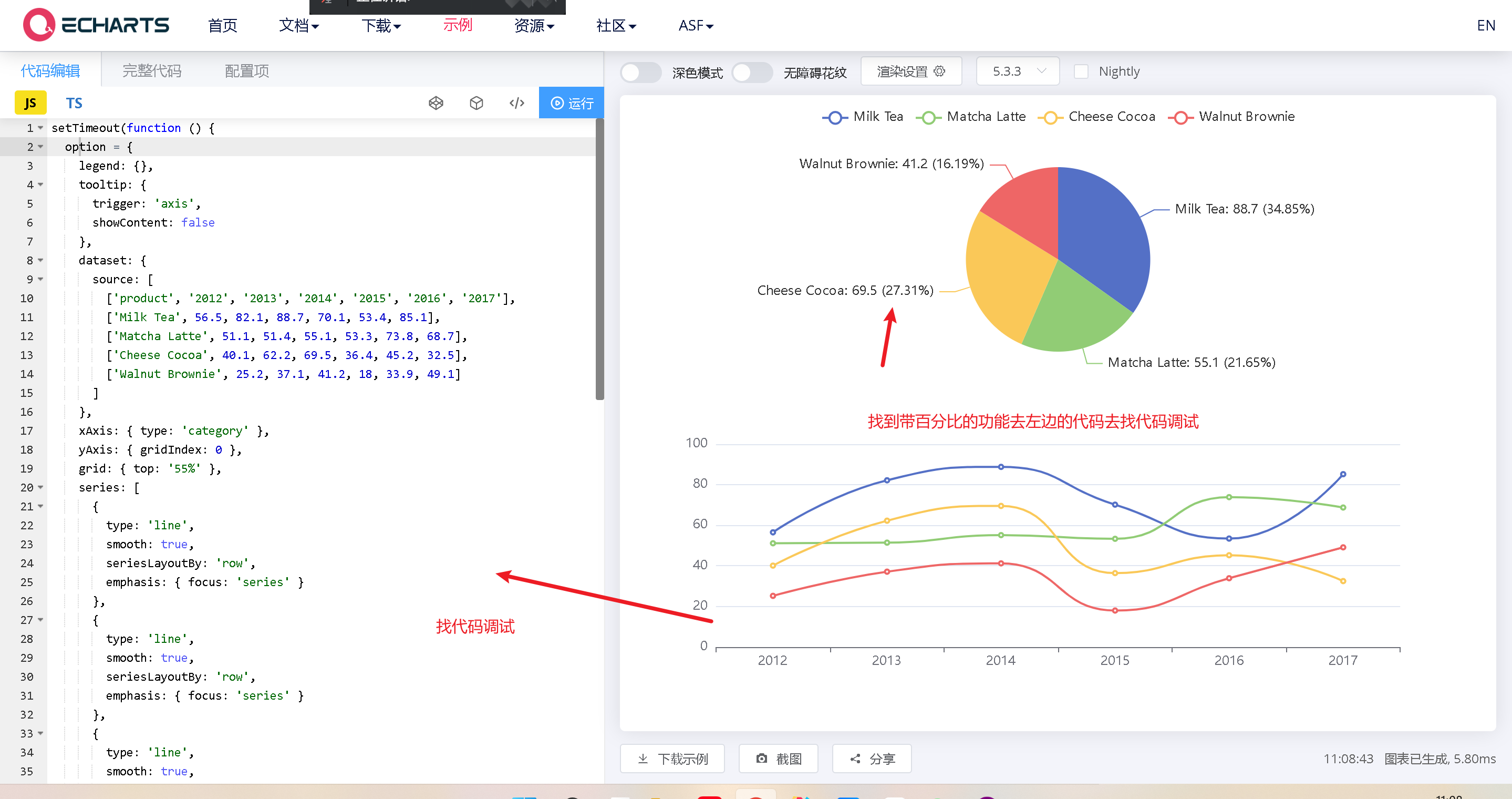
1.找类似功能

2.找到代码在网页中调试一下

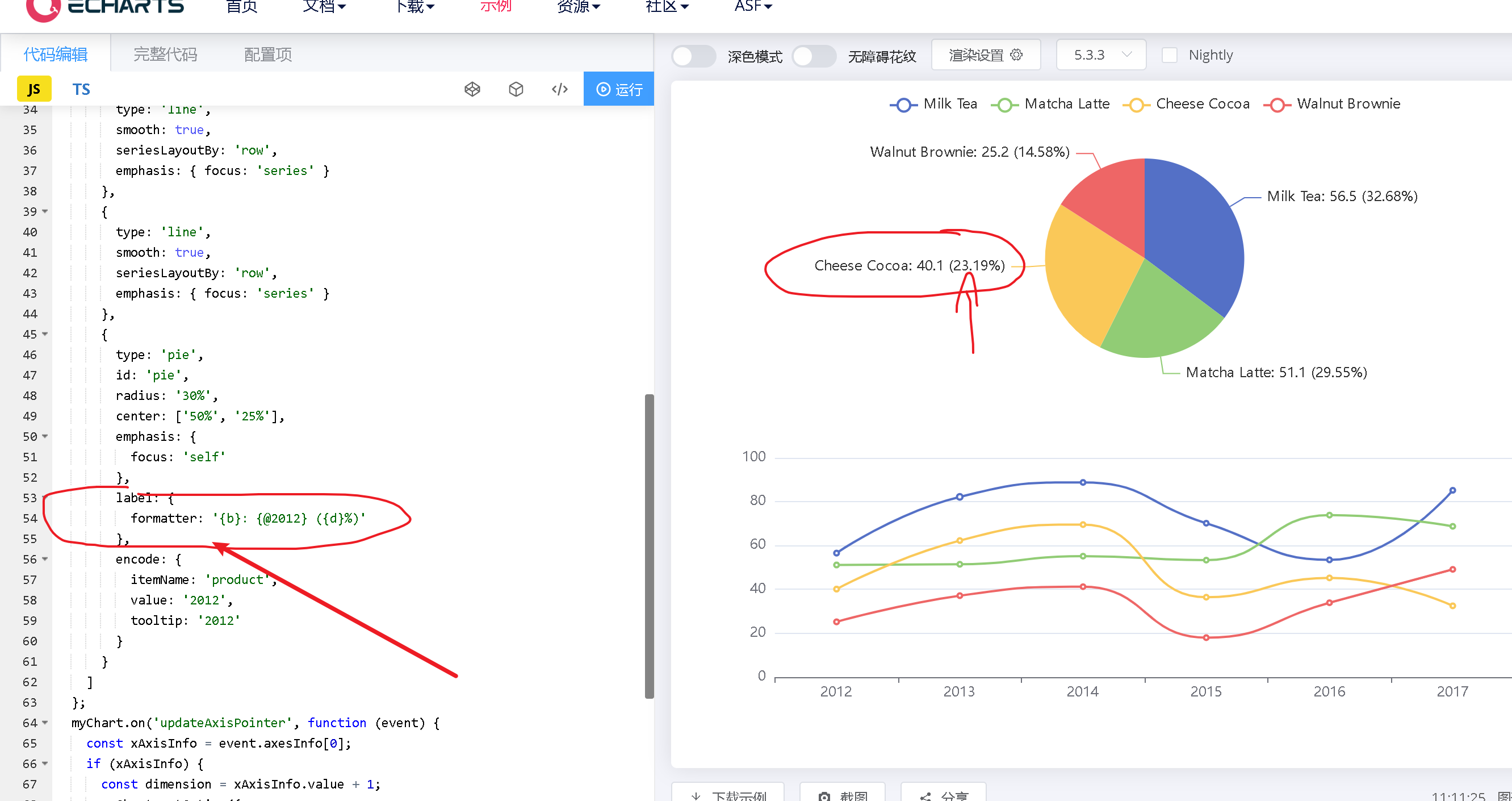
3.复制到自己代码中调试测试
成功的话不用去看方法二
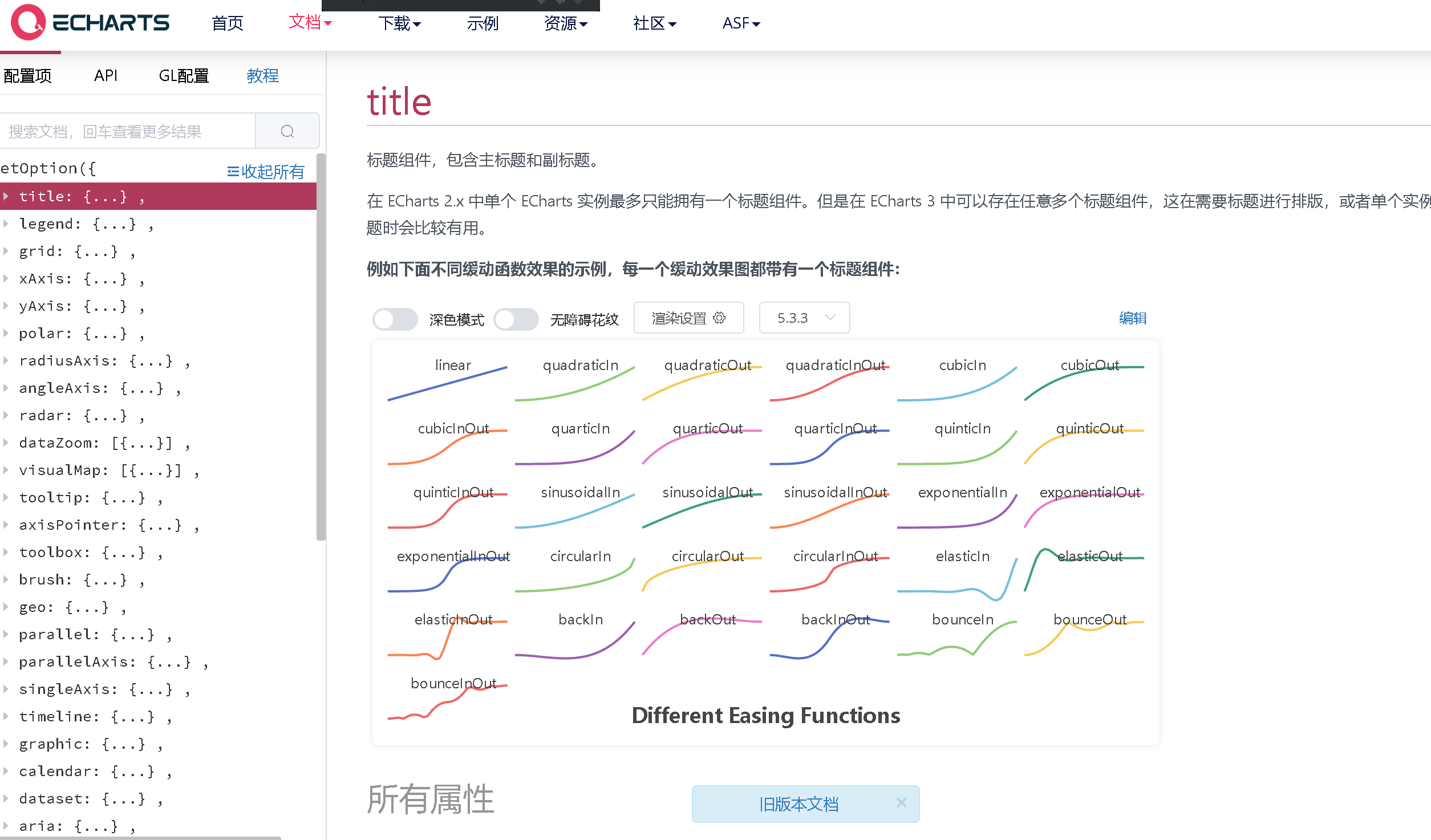
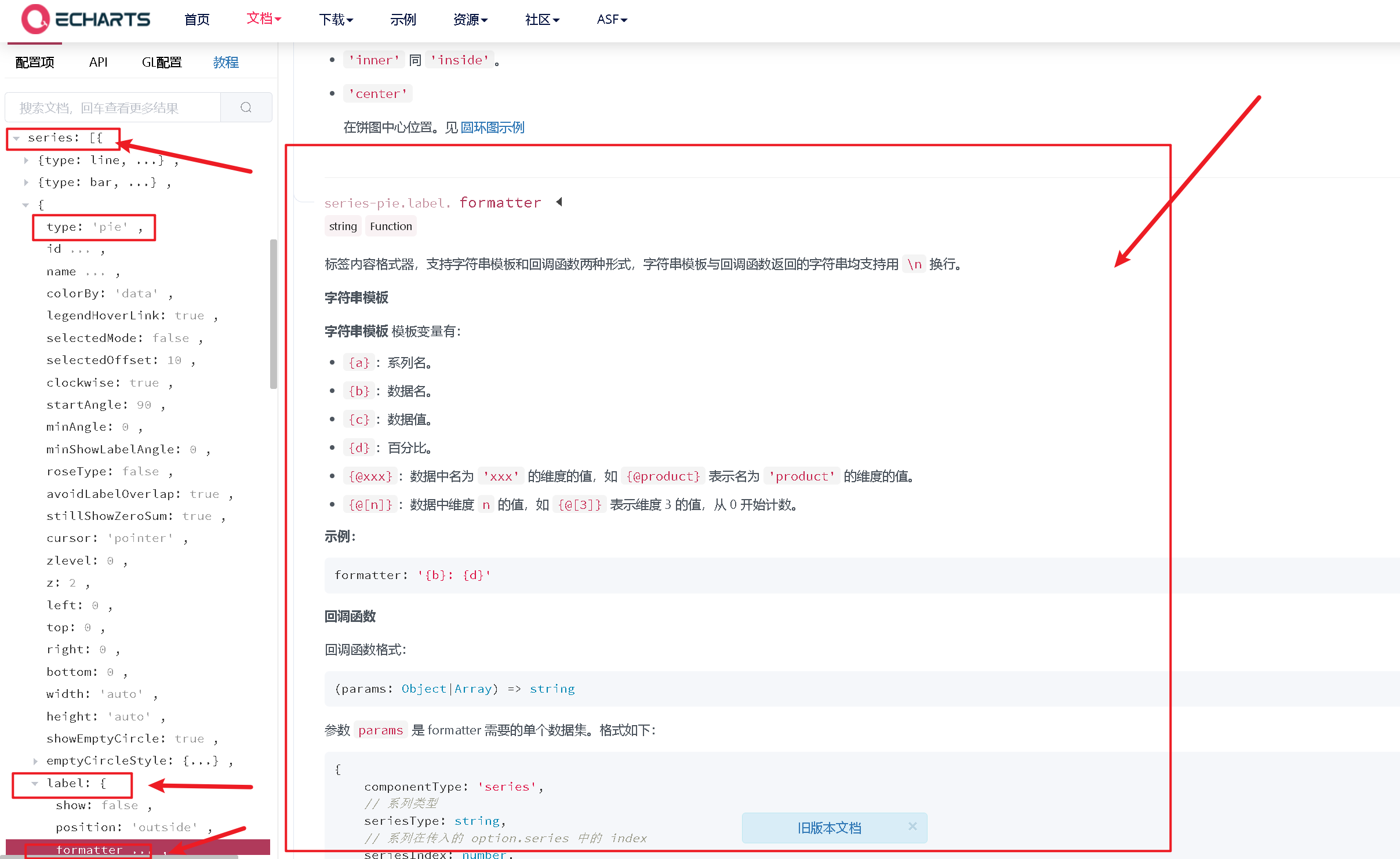
2.方法二去配置文档找配置
1.根据label找配置文档去下面的方法去配置文档

2.找到具体信息

2.从服务器动态获取图标的数据
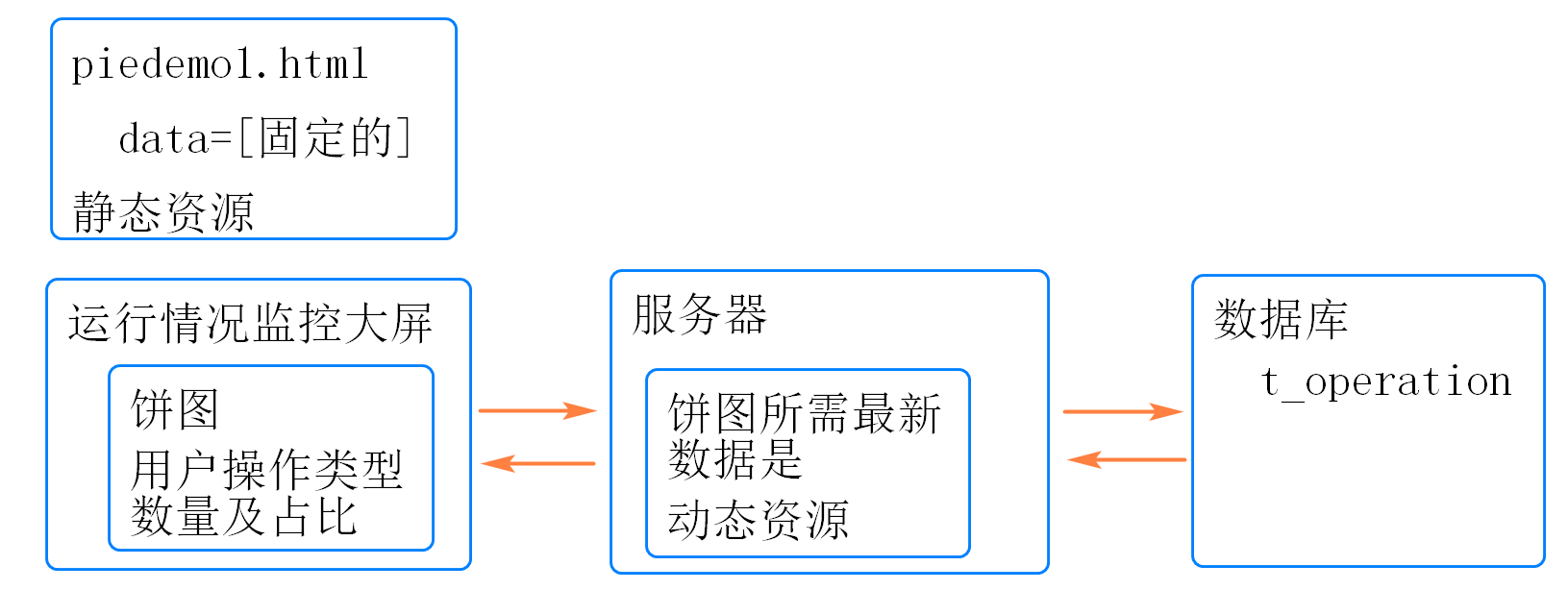
1. 示例图片

2.浏览器与服务器交互的数据格式
1.简单数据格式
https:\www.***.com?key1=value1&key2=value2&key3=value3…..
2.JSON数据格式
复杂数据:一般指包含多个层级关系的数据
例如:纽约市共享单车站点的实时状态数据
1 | 站点1: |
Json格式的语法:
1 | { |
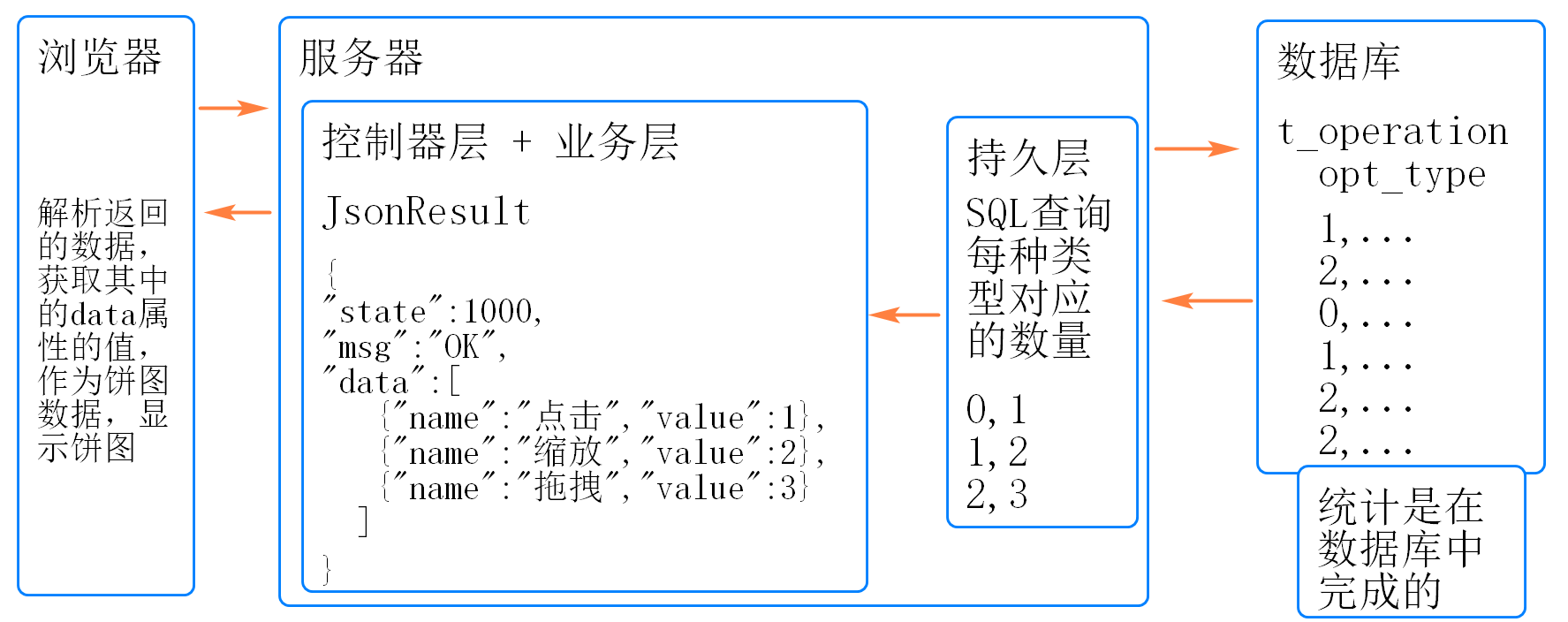
3.图片示例
流程(把控制器层和业务层放到一起了)

3.前后端数据交互代码
- ajax的post请求的代码,前端向后端发送数据
1 | function sendOptData(params){ |
1.后端返回的代码spring boot中,controller层返回的数据
JsonResult返回数据的工具类
PieItem实体类两个参数(name,value)
1 | @RequestMapping("/findOptTypeCount") |
- 返回json格式数据
1 | { |
2.前端请求代码
- 先引入jquery
1 | <script src="../js/jquery-3.5.1.min.js"></script> |
- ajax的get请求的代码
1 | <script type="text/javascript"> |
合起来的代码是
1 |
|
复习
Web应用和B/S架构,C/S架构
- 前端开发
- 后台开发
- 移动端开发:Android开发/IOS开发
Java Web应用开发环境
- JDK
- IDEA
- Maven
- 数据库
创建SpringBoot项目
- SpringBoot :JavaWeb开发的流行框架
导入地图应用静态资源
采集用户行为用例开发
JavaEE的经典三层架构:控制器层,业务层,持久层
开发顺序:需求分析 -> 设计 -> 数据库表 -> 实体类 -> 持久层(包括测试用例) -> 业务层 -> 控制器层 -> 前端页面
MyBatis:持久层框架
- 声明持久层接口和抽象方法:OperationDAO
- 编写Mapper配置文件,绑定SQL语句:OperationMapper.xml
Spring:管理整个项目中对象的生命周期的框架
- @Autowired 注解:不再需要new对象,由Spring框架管理和提供
Spring MVC框架:控制器层框架
@RequestMapping:建立控制器方法到路径的映射
@RestController:标记当前类是一个Controller,同时自动将方法返回值转换为JSON格式
自动进行请求参数的封装
控制器方法:
saveOperation(OperationDO optDO)前端请求:
1
2
3
4
5
6const params={
"optType":1,
"zoomStartLevel":15.0,
"zoomEndLevel":16.5
}
$.post(url,params,funciton(result){})
用户行为数据可视化用例开发
- ECharts:基于JavaScript的数据可视化插件
- 页面中引入ECharts的js文件
- 页面中声明一个div作为图表的容器
- 使用ECharts的js的API,初始化图表
- 创建图表对象,绑定容器id
- 创建配置项对象,配置图表的样式和数据
- 图表对象应用配置项对象,显示图表
- ECharts:基于JavaScript的数据可视化插件